Cómo optimizar la velocidad de tu web

En el mundo digital, la velocidad de carga de una página web es de suma importancia. No solo mejora la experiencia del usuario, sino que también afecta directamente al posicionamiento SEO y las tasas de conversión.
Sin embargo, puedes mejorar la velocidad de tu web aplicando algunas estrategias y prácticas clave. Desde nuestro departamento de diseño web en Zaragoza, te contamos cuáles son los aspectos clave para optimizar la velocidad de tu web y mantener tu posicionamiento online.
¿Qué es Web Performance Optimization (WPO)?
La Optimización del Rendimiento Web (WPO, por sus siglas en inglés) se encuentra dentro de las tareas para mejorar la usabilidad de una web. Se trata un conjunto de prácticas y técnicas enfocadas en agilizar la velocidad y eficiencia de carga de una web.
Estas son algunas estrategias específicas de WPO:
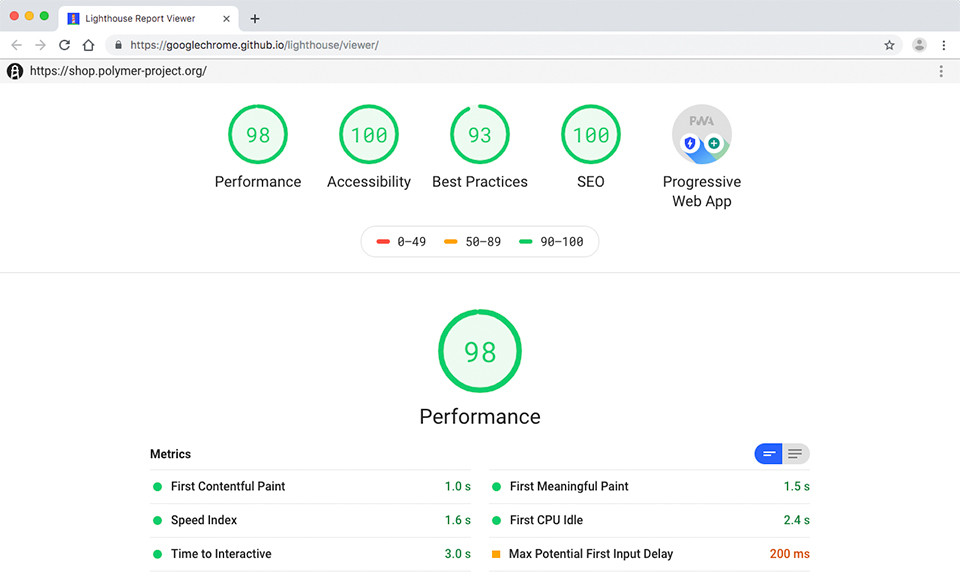
- Auditorías regulares: realiza auditorías periódicas de rendimiento utilizando herramientas como Google Lighthouse para identificar y resolver problemas.
- Carga diferida (lazy loading): implementa la carga diferida para que las imágenes y otros elementos multimedia se carguen solo cuando estén a punto de entrar en el viewport del usuario.
- Prioriza contenido visible: asegúrate de que el contenido visible (above the fold) se cargue primero para mejorar la percepción de la velocidad de la página.
- Preconexión y prefetch: utiliza técnicas de preconexión (preconnect) y prefetching (prefetch) para cargar recursos de manera más eficiente.

A continuación, te mostraremos algunas de las técnicas más utilizadas para mejorar la velocidad de carga web.
Optimiza las imágenes
Las imágenes pueden ser uno de los elementos más pesados en una página web. Para optimizarlas puede realizar una serie trucos:
- Comprímelas: utiliza herramientas como TinyPNG o JPEGoptim para reducir el tamaño de los archivos sin sacrificar la calidad.
- Selecciona el formato adecuado: utiliza JPEG para fotografías y PNG para gráficos con transparencias.
- Utiliza imágenes responsives: implementa la etiqueta srcset en HTML para que las imágenes se adapten al tamaño de la pantalla del usuario.
Minifica los archivos CSS y JavaScript
La minificación es el proceso de eliminar espacios, comentarios y otras partes innecesarias del código:
- Herramientas: usa herramientas como CSSNano y UglifyJS para minificar tus archivos.
- Combina archivos: siempre que sea posible, combina múltiples archivos CSS y JavaScript en uno solo para reducir el número de solicitudes HTTP.
Habilita el almacenamiento en caché
El almacenamiento en caché permite que el navegador del usuario guarde copias de tu sitio web para que no tenga que descargar todo nuevamente cada vez que visitan tu página:
- Configura encabezados de caché: ajusta los encabezados de caché en tu servidor para especificar cuánto tiempo debe almacenarse cada recurso.
- Utiliza un plugin de caché: si usas un CMS como WordPress, plugins como W3 Total Cache o WP Super Cache pueden simplificar este proceso.
Optimiza el servidor
El rendimiento del servidor juega un papel crucial en la velocidad de tu web:
- Elige un buen hosting: opta por un proveedor de hosting de calidad que ofrezca buen rendimiento y soporte.
- Usa el último software: asegúrate de que tu servidor esté utilizando las últimas versiones de software como PHP, MySQL, y Apache o Nginx.
Optimiza la base de datos
Si tu sitio web utiliza una base de datos, como es el caso con WordPress:
- Limpieza regular: elimina datos innecesarios, como revisiones de publicaciones, spam de comentarios y transitorios caducados.
- Consultas optimizadas: asegúrate de que las consultas SQL estén optimizadas para un rendimiento rápido.
Monitoriza y prueba la velocidad de tu web
Es crucial medir la velocidad de tu sitio para identificar áreas de mejora:
- Herramientas de prueba: usa herramientas como Google PageSpeed Insights, GTmetrix y Pingdom.
- Análisis continuo: realiza pruebas periódicas para asegurarte de que cualquier cambio o actualización no afecte negativamente la velocidad.

Optimizar la velocidad no solo mejora la experiencia del usuario, sino que también impulsa el SEO y aumenta las conversiones. Con nuestra experiencia en SEO y WPO, tu web será rápida y eficiente para ayudarte a cumplir tus objetivos comerciales. ¡Contáctanos!