Guía básica de herramientas para diseño web

El puesto de diseñador gráfico y web está directamente relacionado con la creación de proyectos digitales y creativos. En un entorno competitivo y dinámico, el uso de herramientas adecuadas puede marcar la diferencia en la calidad del trabajo, creatividad y capacidad de entregar proyectos dentro de los plazos establecidos.
Por ello, si eres principiante y estás buscando una guía básica para empezar con buen pie, nuestros diseñadores web en Zaragoza te indican los recursos y herramientas que te facilitarán el trabajo.
¿Cómo puedo encontrar la inspiración para diseñar una web?
El inicio de cualquier proyecto de diseño requiere reflexión y planificación. Aunque comenzar con lápiz y papel siempre es buena idea para realizar bocetos iniciales, primero es necesario buscar inspiración.
Pinterest es una red social visual imprescindible dentro del abanico de las herramientas de un diseñador. Es ideal para descubrir y organizar ideas a través de tableros temáticos, explorar tendencias, estilos y conceptos relacionados con diseño gráfico, diseño web, branding, entre otros.
Además, su sistema de recomendaciones personalizadas facilita encontrar inspiración adaptada a tus gustos
Colores y materiales: la base de tu proyecto
Si algo requiere cualquier proyecto de diseño son texturas, vectores, fondos, pinceles e imágenes para realizar la composición final. Para que todo tenga una armonía y esté visualmente equilibrado hay que comenzar por el uso correcto de los colores en el branding de la marca. Para esta tarea, una de las herramientas más útiles y prácticas es Adobe Color CC.
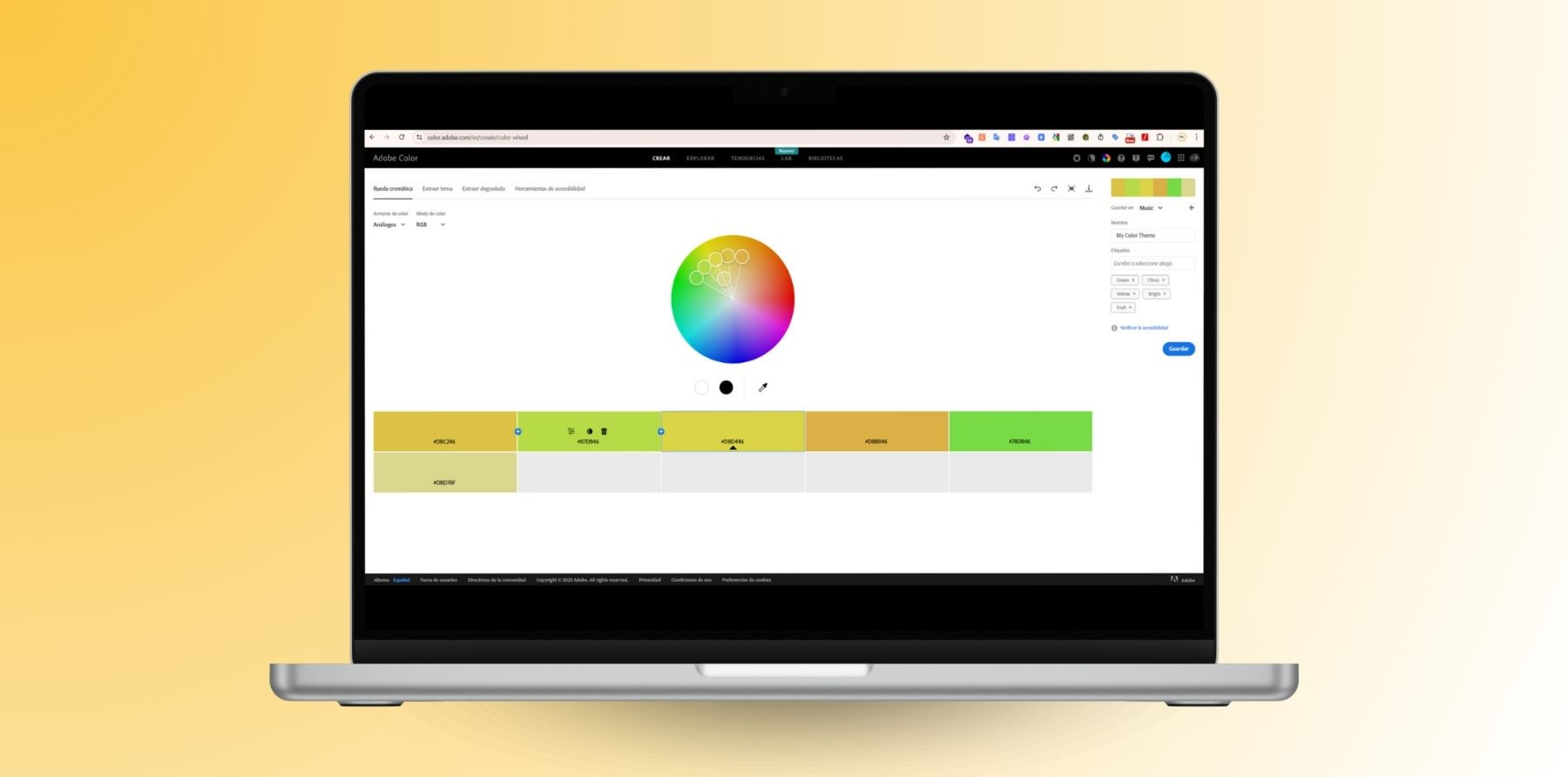
Adobe Color CC
Se trata de una herramienta online de Adobe para crear, explorar y compartir paletas de colores. Permite generar combinaciones basadas en reglas de armonía, extraer colores de imágenes, explorar tendencias y verificar la accesibilidad del color. Cabe destacar que se puede integrar con Creative Cloud para usar las paletas en Photoshop, Illustrator y otras apps, facilitando el diseño gráfico y la creatividad visual.
Pexels y Unsplash
Para completar el trabajo con recursos visuales de alta calidad, Pexels y Unsplash son bancos de imágenes gratuitos que destacan como herramientas para un diseñador. Son plataformas gratuitas que ofrecen fotografías de alta resolución y libres de derechos de autor.
Por un lado, Pexels destaca por su amplia colección de imágenes y videos, con una comunidad activa que contribuye constantemente. Mientras que Unsplash es conocido por su selección curada de fotos artísticas y de alta resolución, ideales para diseño y branding.
Blugraphic y PSDDD
Para quienes necesitan archivos PSD editables y mockups, estas páginas son imprescindibles. Blugraphic y PSDDD ofrecen plantillas de alta calidad y diseños preconfigurados que pueden personalizarse fácilmente, ahorrando tiempo y esfuerzo en la creación de presentaciones y diseños visuales impactantes. Se trata de recursos de diseño gratuitos y premium, como mockups, iconos, plantillas y gráficos en formatos editables.
Blugraphic se enfoca en proporcionar archivos PSD, vectores e ilustraciones de alta calidad para diseñadores gráficos y web. Por otro lado, PSDDD actúa como un lector de recursos de diseño, recopilando y curando mockups, UI kits y otros elementos creativos de diversas fuentes.
Diseño de páginas web: del boceto a la realidad
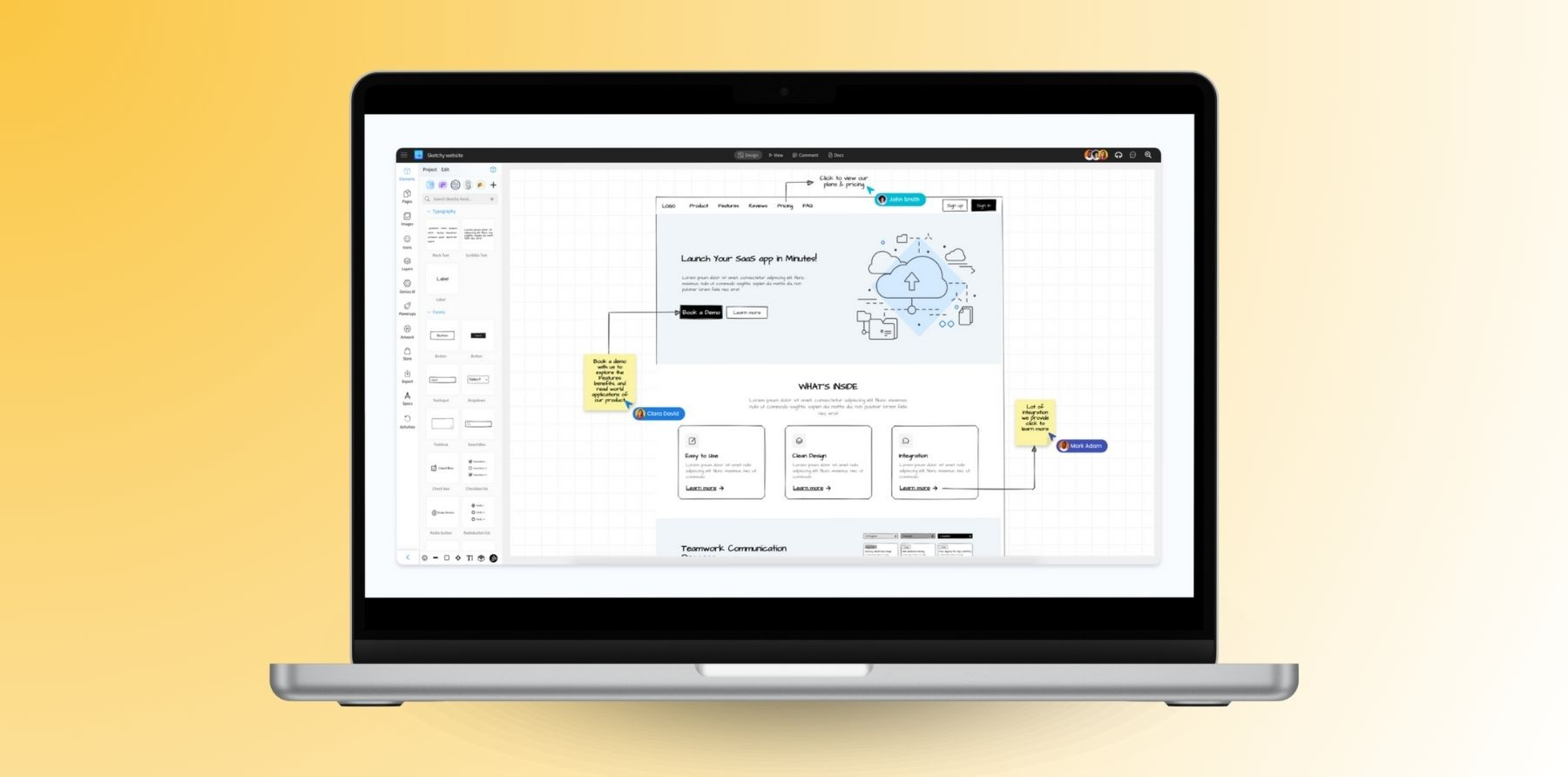
Una de las mejores herramientas para garantizar una buena usabilidad de la web es MockFlow. Se trata de una herramienta online que permite visualizar y planificar la experiencia de usuario antes de la fase de desarrollo, a través de wireframes y prototipos de interfaces de usuario de manera rápida e intuitiva. Ofrece una amplia biblioteca de componentes prediseñados, facilitando el diseño de aplicaciones web y móviles sin necesidad de conocimientos avanzados en diseño o programación. Además, permite la colaboración en tiempo real, integración con otras herramientas y exportación en múltiples formatos.
Una vez finalizado el cuerpo de la web, seguimos con la fase de diseño, empleando herramientas como InVision, para dar forma y color al diseño digital simulando una página web ya programada: una plataforma de diseño y prototipado que permite a equipos crear, compartir y probar interfaces de usuario de forma interactiva. Facilita la colaboración en tiempo real, permitiendo a diseñadores, desarrolladores y clientes comentar y revisar prototipos sin necesidad de código. Además, ofrece herramientas para animaciones, transiciones y pruebas de usuario, mejorando la experiencia antes del desarrollo final. Además, posee una integración con herramientas como Sketch y Adobe XD, optimizando los flujos de trabajo en proyectos digitales.
Otras herramientas útiles
El tiempo es oro, eso bien lo saben los diseñadores, por lo que cualquier recurso y atajo que consiga ahorrar algo de tiempo es siempre bienvenido. Si tienes el escritorio de tu ordenador plagado de programas, gracias a la aplicación de Shortcuts Design tendrás a tu alcance todos los programas de diseño y desarrollo que tengas descargados con tan solo unos sencillos atajos de teclado.
¿Tienes problemas para encontrar la tipografía ideal? Con herramientas como What Font Is y Google Fonts, esta tarea será mucho más sencilla.
What Font Is identifica las tipografías utilizadas en otros proyectos y te proporciona enlaces para descargarlas. Por otro lado, Google Fonts es uno de los mayores repositorios gratuitos de tipografías, donde encontrarás una amplia variedad de estilos para dar el toque perfecto a tus proyectos.
No obstante, si quieres un diseño web profesional, en rIL Estudio analizaremos tu caso y te asesoraremos de manera personalizada. ¡Contacta con nosotros para conseguir el estilo que tu proyecto necesita!
(Publicado el 31-03-2025)





