10 recursos de diseño web que debes conocer

El auge imparable de internet ha provocado que cada vez más personas decidan crear sitios web personales o profesionales en la red. Por ello, si quieres que tu web destaque sobre las demás, es imprescindible que cuides el diseño para mejorar la experiencia del usuario.
Desde rIL Estudio, como especialistas en diseño web, te ofrecemos 10 recursos que mejorarán la apariencia y usabilidad de tu web:
1. Micro-interacciones para sorprender
Las micro-interacciones son una tendencia que se ha impuesto con fuerza en el mundo del diseño web. Provocan una respuesta inesperada en el usuario con el objetivo de agradarle y sorprenderle. Además, puede resultar muy funcional, al ofrecer pistas sobre cómo completar una acción en una web u ofreciendo otro tipo de información.
El Hover es una de las micro-interacciones más asentadas. Es un efecto que se activa cuando se desliza el cursor por encima de un determinado elemento, ayudando a que la navegación sea más intuitiva y la web sea más atractiva visualmente.

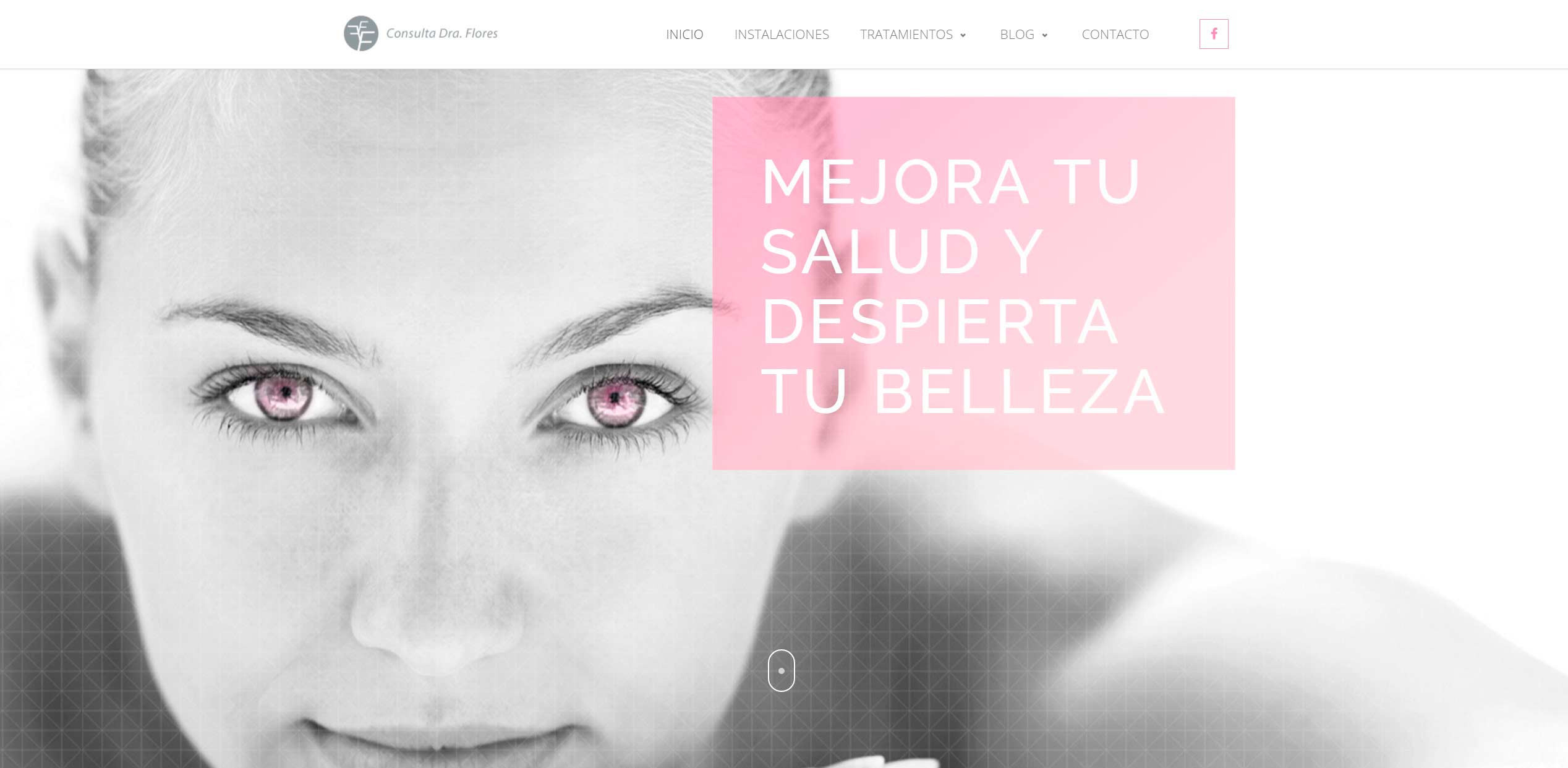
2. Cuanto más grande, mejor: las imágenes Hero
“Hero” es un término que se emplea en el mundo del diseño web para referirse a una imagen, gráfico, vídeo u otro tipo de diseño a tamaño completo, que se coloca de forma visible en la página de inicio de un sitio web. Esta tendencia encaja muy bien con el diseño plano, que viene pisando fuerte estos últimos años y se caracteriza por su minimalismo.

3. Despídete de los botones tradicionales
Los botones han dejado de integrarse en las webs como rectángulos básicos con texto insertados en el centro. Ahora se trazan con esbozos suaves o líneas básicas que complementan el diseño general.

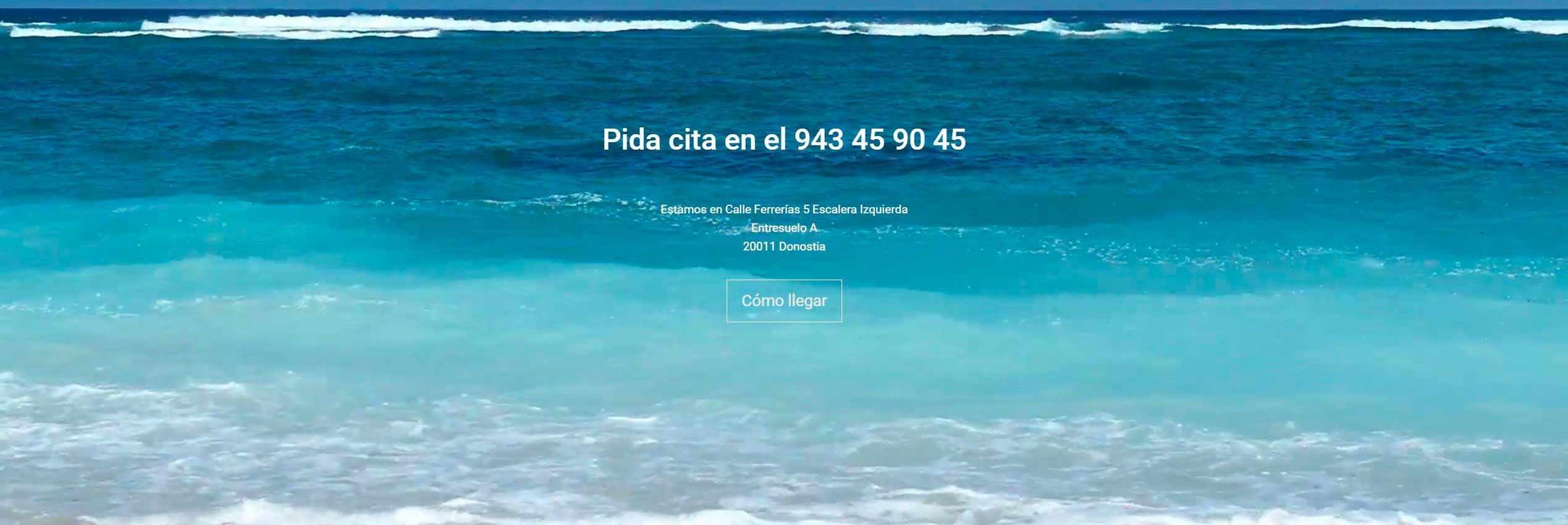
4. Textos que se superponen a distintos elementos
Desde hace unos años, cada vez es más frecuente la inserción de tipografías en imágenes, vídeos o animaciones. Los usuarios añaden textos sobre un fondo en movimiento con el objetivo de entretener al usuario.
Sin embargo, un uso excesivo de este recurso puede ralentizar la velocidad de carga de la web. Por tanto, es importante no abusar de ellos y mantener tu sitio web optimizado para evitar los tiempos de carga superiores a 3 segundos.

5. Menú hamburguesa
El “menú hamburguesa” es un recurso de diseño web representado por un icono de tres líneas horizontales, derivado de las interfaces para dispositivos móviles. El alza de los diseños responsive ha provocado que la disposición de los elementos se parezca cada vez más a la de los smartphones o tablets. Este tipo de menú contribuye a un diseño limpio y minimalista, en línea con el “flat design”.

6. Los detalles marcan la diferencia
“Los detalles no son solo detalles. Ellos hacen el diseño”, esta máxima del arquitecto y el diseñador Charles Eames es uno de los nuevos mantras de los recursos de diseño web. Hoy en día, se integran muchos más elementos decorativos que pueden o no tener una función concreta dentro de las páginas.

7. Larga vida a lo vintage: barra de menú a la izquierda
Las primitivas barras de menú a la izquierda, herencia de las primeras webs, son una tendencia en alza que ha vuelto tras muchos años para quedarse. Este recurso de diseño web destaca por mejorar la experiencia del usuario en los dispositivos móviles, ya que permite encontrar antes las opciones de navegación.

8. Composiciones asimétricas
Hasta hace poco, el mundo del diseño estaba dominado por composiciones cerradas, simétricas y estáticas. Desde 2016 han aparecido las composiciones abiertas con estructuras que no están perfectamente equilibradas a los lados con elementos “suspendidos”.

9. Utiliza fondos oscuros
El típico fondo blanco que aparece por defecto en muchas de las webs ha pasado a la historia. Los fondos negros, grises, con texturas o degradados oscuros le están ganando la partida a los fondos claros o neutros. De esta forma, se consigue generar una sensación de mayor profundidad. Además, cuando hay poca luz ambiental el usuario consigue una mejor visibilidad y legibilidad.
10. Animaciones de scroll
La animación en desplazamiento es un recurso que ha llegado al diseño web para quedarse. Cuando un usuario hace scroll en una página web, algunos elementos pueden animarse, permitiendo crear una experiencia de usuario dinámica y atractiva. De esta manera podemos dirigir la atención del usuario, generar un storytelling más efectivo y mejorar la navegación del sitio web.
Hoy en día, puede parecer que cualquiera es capaz de diseñar una web. Nada más lejos de la realidad: el proceso de creación de una buena página es complicado y hay muchos factores que deben tenerse en cuenta: contenido de calidad, posicionamiento, estructura, entre otros.
En nuestra agencia de marketing en Zaragoza contamos con un equipo de profesionales expertos en diseño web orientados a alcanzar los mejores resultados. Si estás pensando en abrir tu propia web, no dudes en consultarnos.
(Publicado el 16-07-2024)





