10 consejos para mejorar la usabilidad de tu sitio web

La usabilidad web es una parte fundamental del diseño web, ya que influye a la hora de ofrecer una experiencia de usuario óptima. El objetivo de toda web es lograr que los visitantes encuentren lo que buscan de manera fácil y rápida, así como que permanezcan el mayor tiempo posible en ella. De esta forma, la probabilidad de conversión es mayor.
Desde nuestro departamento de diseño web en Zaragoza, te damos 10 consejos que te ayudarán a mejorar la usabilidad de tu sitio web.
¿Qué es la usabilidad web?
La usabilidad web mide la calidad de una página según su facilidad de uso, rapidez y efectividad al realizar diversas acciones. Esto impacta directamente en la satisfacción del usuario, influyendo en su decisión de continuar navegando por el sitio o abandonarlo.
Por lo tanto, implica el grado de facilidad con que un usuario puede acceder y navegar por una página web, teniendo en cuenta que sea intuitiva, sencilla y segura.
A la hora de medir la usabilidad web, se deben tener en cuenta los siguientes aspectos:
- Eficiencia: la navegación es fácil y rápida, por lo que el usuario consigue su objetivo en un tiempo breve.
- Eficacia: la web cumple las expectativas que el usuario tiene al acceder a la web en busca de un producto, servicio, información… Es decir, el usuario consigue lo que quiere.
- Satisfacción: la experiencia del usuario al navegar por la web es rápida, sencilla e intuitiva.
Claves para mejorar la usabilidad del sitio web
Cuando se construye un sitio web, hay una serie de cuestiones que se deberían plantear para mejorar la usabilidad como:
- ¿Quién es mi público objetivo?
- ¿Cuál es el propósito de mi web?
- ¿Cómo voy a reestructurarla para que sea intuitiva?
- ¿Cómo debo organizar el contenido para que sea accesible?
Hay que tener muy presente que, cuando hablamos de la importancia de mejorar la usabilidad de un sitio web, nos referimos a todo tipo de páginas desde corporativas hasta tiendas online, blogs, venta de servicios, etc. En el caso de los e-commerce, la usabilidad cobra aún más relevancia. Si los productos y categorías son accesibles al usuario para que llegue a ellos de forma rápida y simple, habrá más probabilidades de que acabe comprando que si su camino hacia el producto parece una carrera de obstáculos.
1. Funcionalidad antes que diseño
Esta es una de las premisas en nuestra búsqueda de mejorar la usabilidad de un sitio web. A la hora de estructurar y diseñar un sitio web, debemos priorizar la funcionalidad de la página antes que el diseño. Una vez la estructura y los apartados están planteados para facilitar la navegación del usuario, podemos ocuparnos del diseño.
2. Navegación intuitiva
Para poder mejorar la usabilidad del sitio web, es importante que el usuario ubique la información más relevante con facilidad y entienda cómo se navega por la web. Para ello, organiza el menú de navegación de manera lógica y accesible, utiliza etiquetas claras y concisas para cada sección e incluye un menú fijo o un botón de menú desplegable para mejorar la accesibilidad.
3. Ponerse en la piel del usuario
A la hora de construir la web y vertebrar la arquitectura de la información, debemos ponernos en la piel de nuestro público para tomar decisiones. Es decir, debemos cuidar la experiencia del usuario (UX Experience):
- Contenido claro y conciso: el contenido debe ser fácil de leer y entender. Utiliza párrafos cortos, subtítulos, listas con viñetas y destaca la información importante en negritas, asegurándote de que el lenguaje sea claro y directo.
- Uniformidad visual: mantén un diseño coherente en todas las páginas de tu sitio web. Usa una paleta de colores uniforme, tipografías consistentes y el mismo estilo de botones y enlaces para crear una cohesión entre los elementos de la web. Y, por supuesto, debemos elegir bien las imágenes sobre las que todos esos componentes se apoyarán.
4. Diseño responsive
A día de hoy, el uso del móvil ya ha superado el del PC. Esto repercute directamente en el diseño de una página web, por lo que debemos tener en cuenta el dispositivo desde el que van a acceder para poder mejorar la usabilidad del sitio web. Para ello, debe estar optimizada para móviles o, lo que es lo mismo, debe tener un diseño responsive. Gracias a él, el contenido se adapta de manera automática al tamaño de la pantalla del dispositivo.
Puedes consultar si tu sitio web está adaptado para móviles en esta prueba de optimización para móviles de Google.
5. Optimización para motores de búsqueda (SEO)
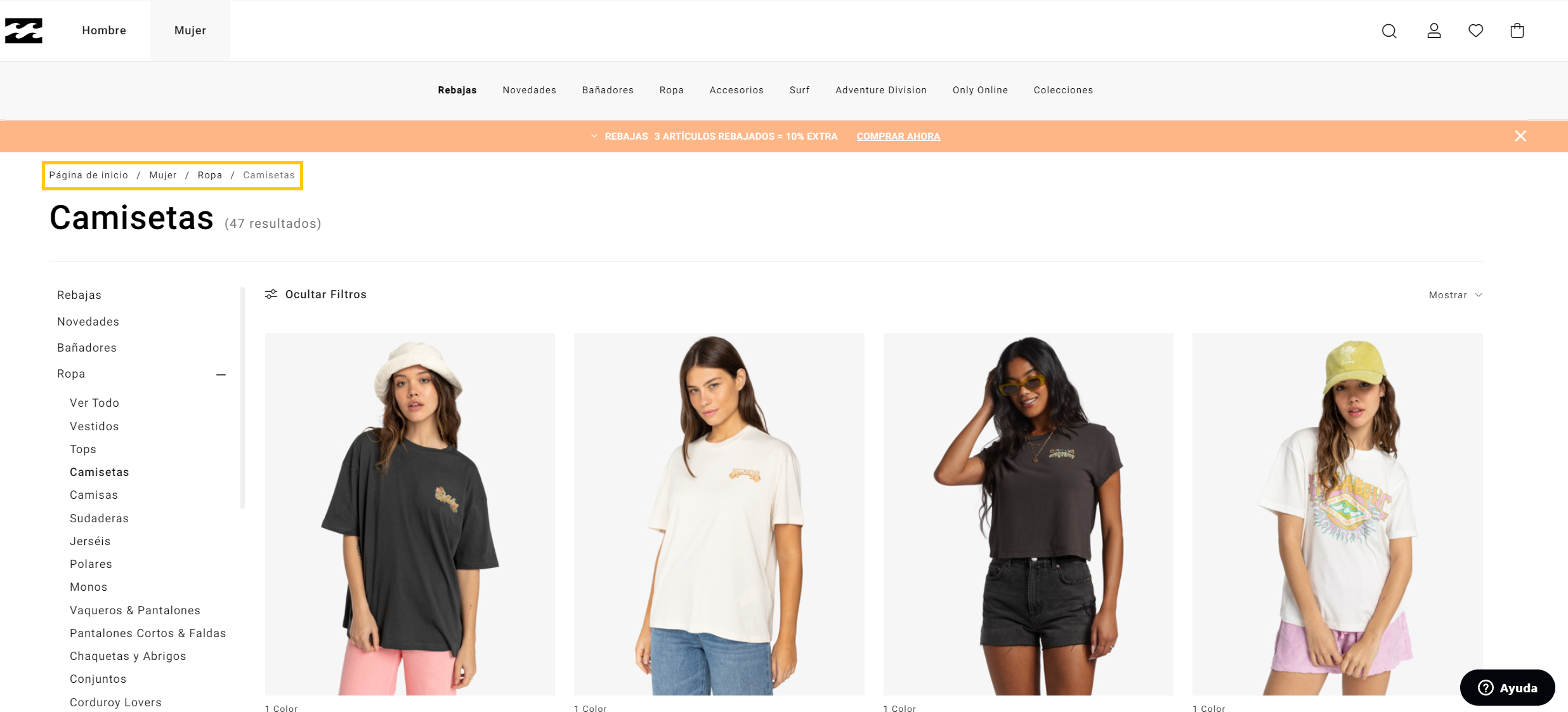
- Usa URL’s amiglables: cuando hablamos de URL’s amigables, nos referimos a las URL que no están formadas por caracteres ni números extraños, sino que dan la información básica y limpia de lo que contiene esa página. Las URL’s no amigables dificultan tanto al usuario como a los motores de búsqueda saber en qué parte de la web se encuentran en cada momento.
- Las migas de pan o breadcrumps: tienen como función indicar al usuario su ubicación mientras navega para que no se pierda, al mismo tiempo que muestra la organización de la web por secciones y páginas. Para el usuario, actúan como indicaciones de los pasos que ha dado en la web.
- Mejora la visibilidad de tu sitio web en los motores de búsqueda: el diseño web orientado a SEO también es fundamental a la hora de conseguir mejorar la usabilidad del sitio web. Para ello, utiliza palabras clave relevantes, meta descripciones, etiquetas alt en las imágenes y genera un contenido de calidad.

6. Accesibilidad
Para mejorar la usabilidad del sitio web, es fundamental asegurarse de que este sea accesible para todos los usuarios, incluyendo aquellos con discapacidades. Implementa textos alternativos para imágenes, utiliza contrastes de colores adecuados y asegúrate de que el sitio sea navegable mediante el teclado.
7. Uso de llamadas a la acción
Las llamadas a la acción o ‘call to action’ son los espacios de la web en que animamos al usuario a hacer una determinada acción que le redirigirá a otro lugar de la web mediante un enlace. Por ello, el texto que utilicemos en estas llamadas a la acción tiene que ser correcto; aléjate del genérico ‘click aquí’ o ‘ver link’, ya que lo que nos interesa es lanzar un mensaje claro de dónde va a ir el usuario. Por ejemplo: ‘leer artículo completo’, ‘descargar guía de marketing’, ‘suscribirme a la newsletter’.
Además, para que las llamadas a la acción sean efectivas deben ser visibles y claras. Utiliza colores contrastantes para los botones de acción y colócalos en lugares estratégicos donde los usuarios los puedan ver fácilmente.

8. Saca partido a los enlaces internos y externos
Los enlaces son una herramienta a nuestro alcance para hacer que la navegación dentro de la web sea más fluida. Desde rIL Estudio te recomendamos que diseñes una estrategia de linkbuilding. No te limites solo a aportar tu contenido de forma plana, incita al usuario a ir más allá dándole más opciones de navegación e información añadiendo enlaces internos y externos.
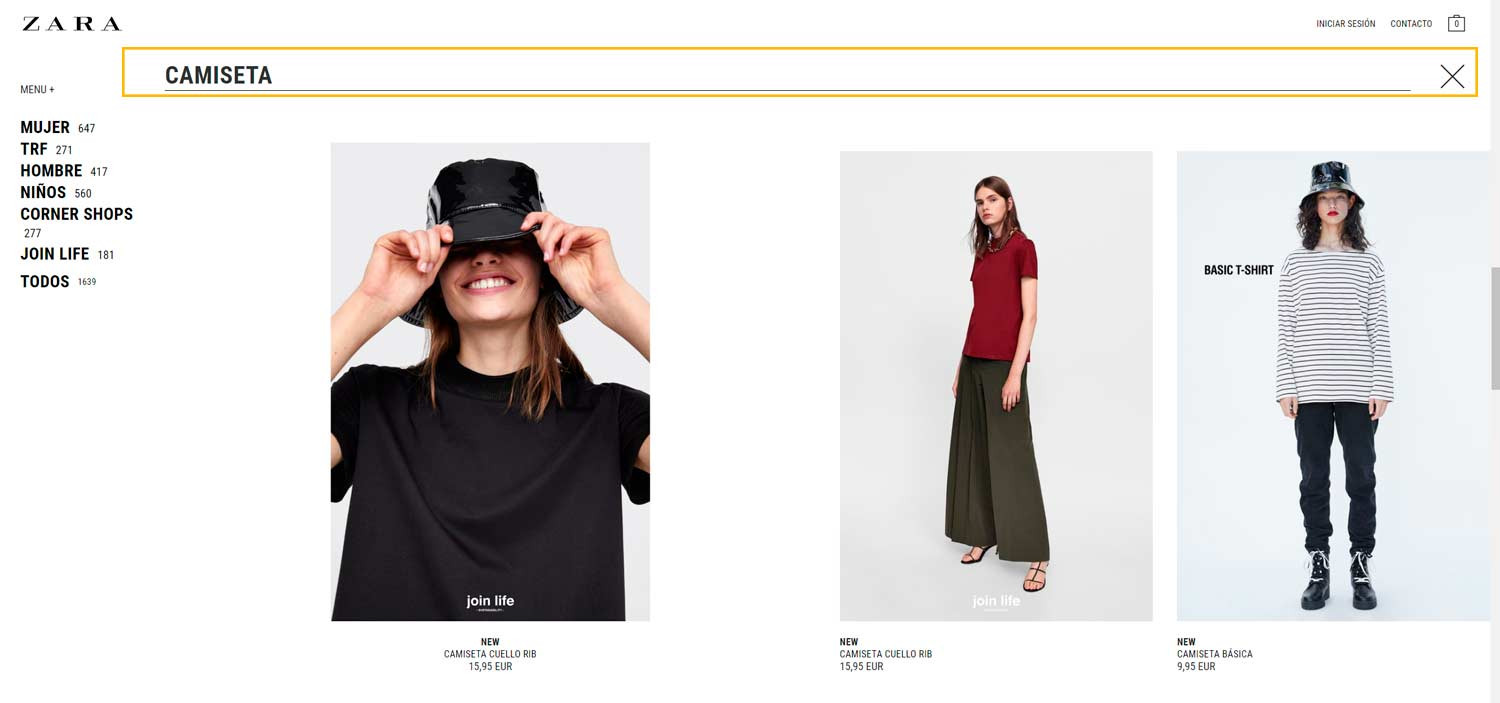
9. Sí a la búsqueda avanzada
Una buena forma de mejorar la usabilidad del sitio web es a través del uso de un buscador interno que permita al usuario encontrar directamente aquello que tiene en mente. En el caso de las tiendas online que tienen un catálogo muy amplio, es imprescindible para que el usuario no abandone la web.

10. Optimización de la velocidad de carga
Por último, pero no por ello menos importante, hay que tener en cuenta la velocidad de carga del sitio web. Los usuarios cada vez somos menos pacientes, no estamos dispuestos a perder el tiempo y no dudamos en abandonar el sitio web si tarda en cargarse. De hecho, una velocidad de carga aceptable es de 3-4 segundos.
Google ha puesto a disposición de todo el mundo una herramienta para calcular la velocidad de un sitio web, Google PageSpeed Insights, desde donde se puede consultar el nivel de velocidad de carga para móvil y para ordenador de mesa.
Implementar estos consejos te ayudará a mejorar la usabilidad del sitio web de forma significativa, ofreciendo una experiencia más agradable y eficiente para tus usuarios. Sin embargo, si buscas un equipo de desarrolladores web profesionales para esta tarea,¡no dudes en contactar con nosotros!
(Publicado el 01-08-2024)





